So I am using my hp to write this post and currently the number of windows opened on my tab bar is about 9. Doing this becomes so much more difficult to be done on a mobile phone. Irrespective of how smart that little portable gadget is, even if you have multi-window facility in there, one call you receive and you might simply lose track. No wonder how my new tab once died on me. Let’s just say that mobile web is a really restricted environment, where not much can be done at a time. The network connectivity is quite bleak, with low bandwidth and touchscreen screws it all with the keyboards turning slow too. SIgh. So what is it that moble devices really need? How to really make it a not-so-complicated website user experience in mobile phones?
There is something that you really might have to understand first, we call it the IMPP i.e. Identify, Memorize, Presume and Predict. To be precise, Identify what is it that your users really want from their devices, Memorize much you can about their needs, Presume that the actions your users desire would definitely succeed and they will now move on to their next task and Predict what really could be the possible next actions and hence build accordingly.
Task-Oriented Designs
Okay let’s understand why are your users really here.
I will have two interactions here, one for the desktop and one for the mobile and then we get in depth.
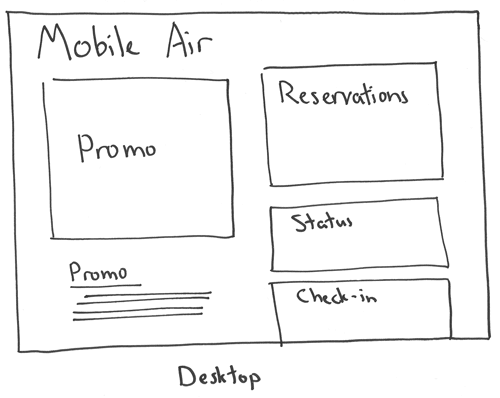
Desktop interactions shall be more relaxed and time taking, mostly the users are atg home or in a much comfortable position to access the website.
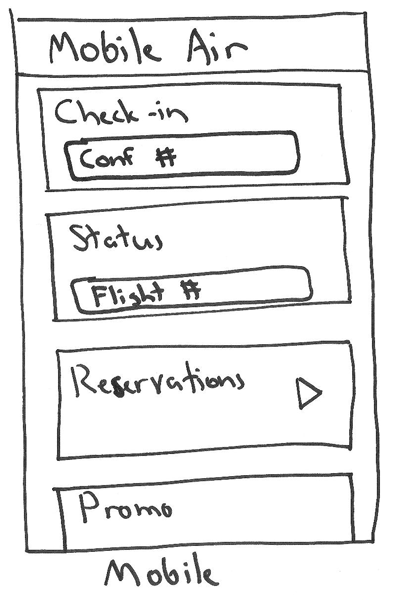
People who visit Mobile Air’s mobile website are more like away from home or in a run. The most they can do is flight status and check-ins.
So people who are desktop users have a lot of web applications opened for a long time, more for them to be able to access anything they want at a fingertips’ reach. But we all know that we use a mobile device for such purposes only on a sporadic use. And even if people are working long hours they can simply switch to twitter or Facebook, just because they are bored. But with a phone, tasks only get specific like checking into a flight or just texting your friend in a jiffy about a party update.
Well the only difference I am trying to imply here is if you are incharge of the Mobile Air website, you know that your desktop website will be more about discount offers, better deals and various advertisements. But on your mobile website, it’ll become quite specific and if your website can’t function quick, you user is impatient enough to leave it immediately.
Perceived Speed- Sad or Happy?
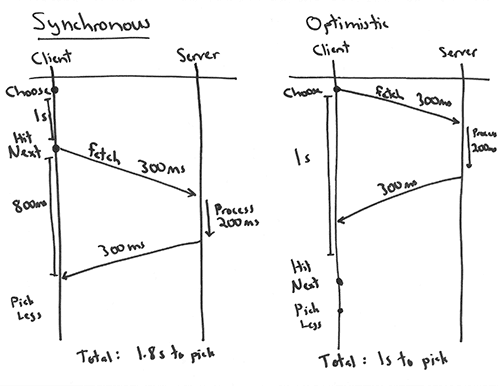
No, content delivery on desktop speed on mobiles, not a very easy task at hand. Most of the data providers in your cell phones observe ping times on hundreds of milliseconds. So which means if you application takes 0 milliseconds to process a request and phone takes the same, you still have about 300 to 500 milliseconds lag waiting for signals travel across (which is a pain). And then the only option that you are then left with is to cheat. Just so you know, Instagram is applauded for its UX, and one of its core tactics is to perform operations optimistically. That means when a user says, “Post this status update,” the system immediately says, “Done!” and moves the user back to their timeline, adding the new photo. Never mind that the data hasn’t even left the phone yet (which I technically term a ‘smart cheat’). In reality, your photo was on Instagram’s servers before you hit OK, and it was on your timeline before the server confirmed it. That’s quite a marvel.
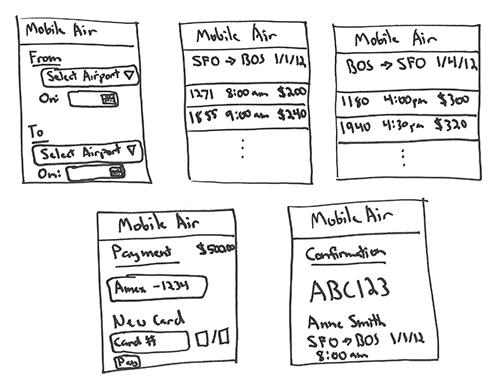
So here below will be 5 pages and then its optimization.
Mobile reservation service on five pages.
Request chain with and without data preference.
And this means that now you have parallelized the application and the user actions.
And Focus On What Really Matters
Mobile interactions is more like a different world of tactics, where just have responsive sheets will not only support your user’s needs. There are several constraints and expectations. So when you’re building an application for the cell phone users, keep these things in mind:
Ideentify, Memorize, Presume and Predict.
Even if it is really a rough environment there, all you need to do is focus on what is important and what matter, I am sure then you would not be lost in the slow speeds or ineffective timings.